Table in HTML
Table in HTML
Exercise - 6.1 (Inserting Table in HTML)
Now we will insert the table in the Right Area of index.html file. Open the file 'index.html' in note pad. Write the following command between <div id='right'> and </div> body' tag, (just after the closing of </p> tag.)
<table border='single' style='color:Table in HTML0000ff;'>
<caption>Premier Games</caption>
<th>Sl No</th>
<th>Name of The Game</th>
<th>Size Name</th>
<th>Release</th>
<th>Price</th>
<tr> <td>1</td>
<td>Sky JOJO</td>
<td>12 MB</td>
<td>Jan-2008</td>
<td>Rs 6500/=</td></tr>
<tr> <td>2</td>
<td>Fighter
JOJO</td>
<td>22 MB</td>
<td>Mar-2009</td>
<td>Rs 7800/=</td> </tr>
<tr> <td>3</td>
<td>Water JOJO</td>
<td>21 MB</td>
<td>Jan-2011</td>
<td>Rs 7900/=</td></tr>
</table>
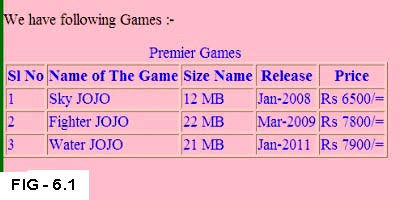
 Save the file and click on 'index.html'. Right portion of your web page will look as per FIG-6.1
Save the file and click on 'index.html'. Right portion of your web page will look as per FIG-6.1 
© funandhobby.com (Table in HTML)



